Blogs

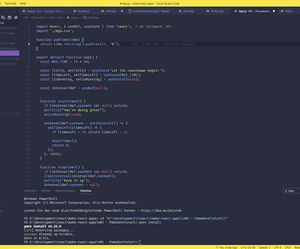
Adding code blocks to sanity studio for a NextJS blog
By default, when using the blog template to intializing Sanity, code blocks like the sample one below aren't support out of the box. As my personal blog would always have a lot of code examples this was something, I was planing to have it on Sanity too
→ Read More
The things I learnt on the 'Make React Apps Series A' course Part 1
A few weeks back I bought the course at makereactapps.com to get a bit more into building React Apps from scratch. I really loved the course, as you end up having a lot of sample projects (who you could add to your portfolio right away).
→ Read More
Use strapi and Next.js to create Registration and Login Forms
After playing around a bit with Fronitity (and Wordpress as headless CMS) in the last few weeks or months, now I wanted to try out different Frameworks. There's a lot of them, surely, so after seeing some pople on Twitter suggesting Strapi and Next.js, I decided to give them a shot.
→ Read More
Adding animations to Components with react-spring
This week, over at upwork, there was a job lisiting to build a site with Frontity, who would support a certain "no load" effect. Personally, one of the things I like about creating websites with React, is that effect where you wouldn't load a newpage when you click on a link - instead the components who are visible to the user would just be replaced.
→ Read More
css: display
A few weeks back, I create a new twitter profile with the goal to interact a bit more with developers around. One of the accounts I followed early on was Pratham (twitter / pratham.codes) - I really recommend to give him a follow too, if you haven't yet. There's some amazing (and handwritten!) css cheatsheets, suggestions on what to learn to get into webdevelopment and also links to resources on how to build modern websites.
→ Read More
Create Shapes with clip-path
Modern websites are using diagonal elements a lot more, than in the past. One of the ways to achieve this, is to use the clip-path property in css. clip-path actually allows you to hide certain parts of SVGs or any other elements, so that they will have a certain form like a triangle, a circle or a pentagon.
→ Read More