Adding code blocks to sanity studio for a NextJS blog

By default, when using the blog template to intializd Sanity, code blocks aren't support out of the box. As my personal blog would always have a lot of code examples this was something, I was planing to have it on Sanity too. To achieve this I had to do the following steps:
- Update the Schema definitions
- Add Styling to the code blocks
Schema definition
Over at sanity.io the folks describe Sanity as one of the "the most flexible platform for building data driven content solutions". The way how a certain post type like a Portfolio-Item or a blog post is done is completely flexible. You can decide by yourself if you want to add a category, a tag or a special excerpt.
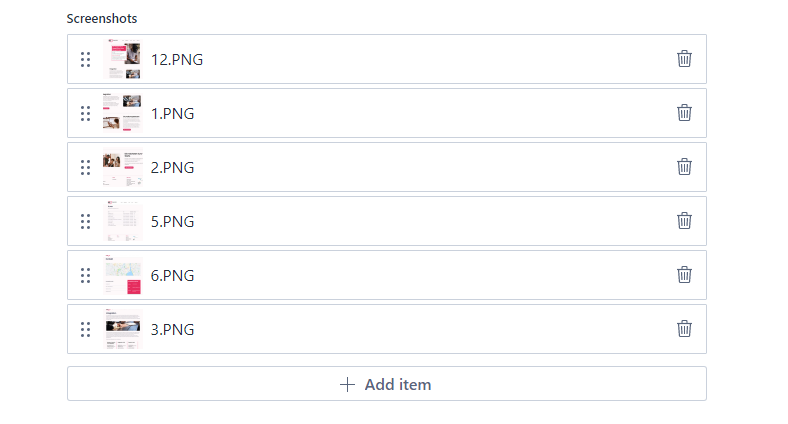
For example: For my portfolio section I decided to add a list of Screenshots instead of adding them to the body content:

The great thing about this solution is that I could just drag and drop all screenshots at once, instead of uploading they one by one. On the NextJS side I would add those screenshots to the GROQ query and later one looping over them to display them.
With that claimed flexibility, it should be difficult to have blogs with a codeblock like the sample one below, right?
this is a sample codeblockIt wasn't. Actually, the first step was just to install the official code-input plugin from Sanity:
cd studio
sanity install @sanity/code-input
npm i // Sync package-lock.json
Hint: For a working Vercel deployment I needed to run "npm i" in order to have package-lock.json and package.json in sync
... and then update the blockContent.js schema with the field:
{
name: 'code',
title: 'Code Block',
type: 'code'
}
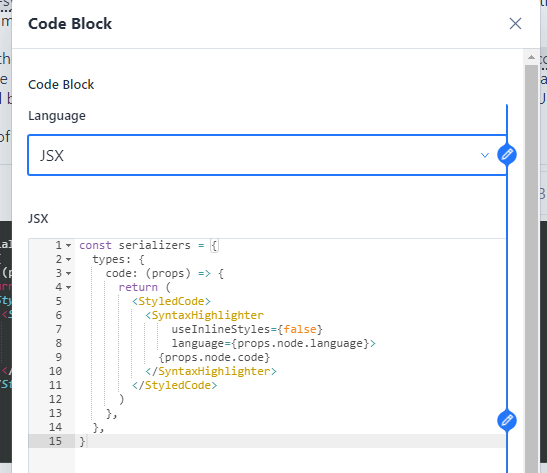
After that those two small steps, that was already it for the schema modfication! I could already add code blocks to my blog using the Sanity Studio:

Add Styling
Now when adding a block it would only be displayed as raw <code> blocks, without any proper styling. Besides some styling I wanted to add some syntax highlighting too. After some research I found react-syntax-highlighter, but how would I be able to manipulate the blog content that is returned from the Sanity API?
Well, firstly the Team at Sanity has already provided some libraries to turn a list of block contents in to React, Vue or HTML components. That BlockContent library has the option to provide a serializer where you'd be able to define how a certain HTML element should be rendered in the GUI.
In the case of the code block my code would look like this:
const serializers = {
types: {
code: (props) => {
return (
<StyledCode>
<SyntaxHighlighter
useInlineStyles={false}
language={props.node.language}>
{props.node.code}
</SyntaxHighlighter>
</StyledCode>
)
},
},
}
The StyledCode component is just an own styled-component wrapper in order to style the codeblocks like I wanted instead of using any provided styling from the react-syntax-highlighter library
That's it, I was able to add code blocks to my blogs from now on, including sytax hightlighting depending on the language I would select on the input block:

Thanks reading this article - Feel free to follow me on twitter