hei-integration

In the past, I used to re-create my own pages every few years and most of those versions would have been on Wordpress. I have been doing some wordpress development for a few websites back in the days too, but I stopped with it.One of the reasons was, that I think I wasn't enjoying PHP. So this project with Frontity ("The React Framework for Wordpress"), was again a page back with Wordpress
The Start
So, when developing small, simple simple websites or blogs, I would chose different solutions for websites. I have been creating some blogs with Grav or Gatsby. While Grav is a flat-file CMS and GatsbyJS is one of the biggest static website generators out there in 2021. Developing websites with them was a lot of fun, especially with GatsbyJS, where I learned a bit about GraphQL. Migrations from Markdown-Files to Wordpress as source for the blogs went really well with Gatsby, thanks to the GraphQL-Layer between frontend and backend. The image manipulation features using GraphQL-Queries comes in also pretty handy.
But in my point of view, when trying to set up a blog for someone non-IT related, it's a bit of a pain that you need to recreate the page for every new content has been added to the site.
So, how did I come across Frontity? Well, actually I was just getting a bit interested in React and was looking for a solution where content could be easily added to the page and would be fun to develop of course. By chance some evening I googled "Wordpress react" and obviously came across frontity.
A few days later I got started with it. To get started with Frontity is actually pretty easy, if you know a bit about Javascript and HTML/CSS. (btw. here is the way to get started)
The Result
The website consists of the following:
- Responsive Design
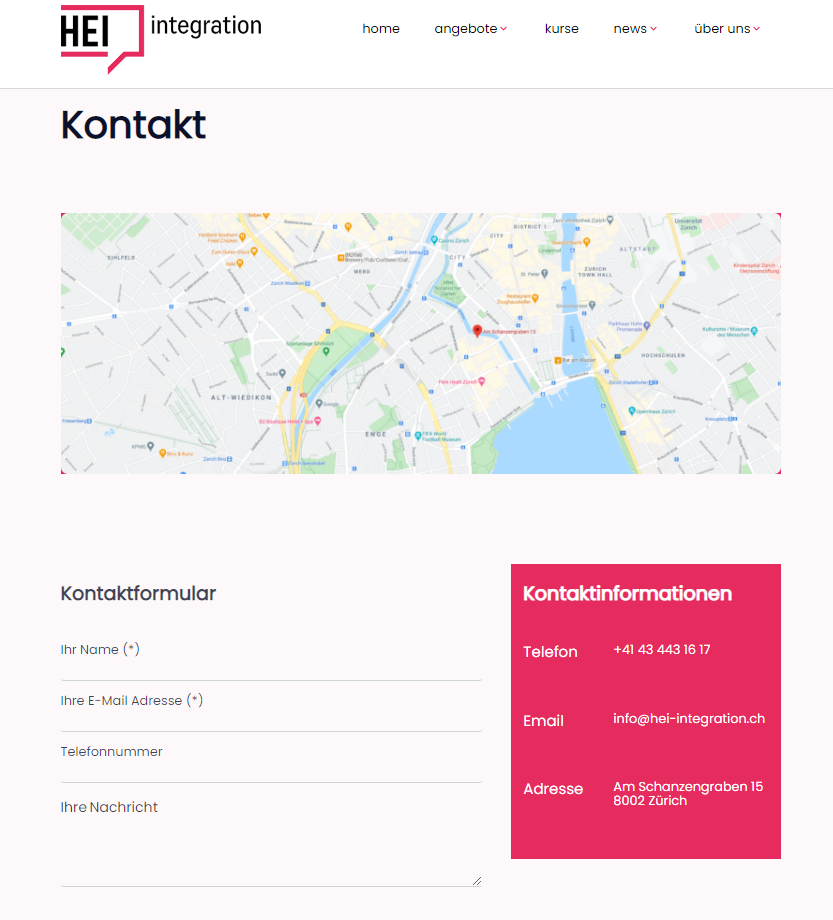
- Simple Contactform, Integrated with Flamingo
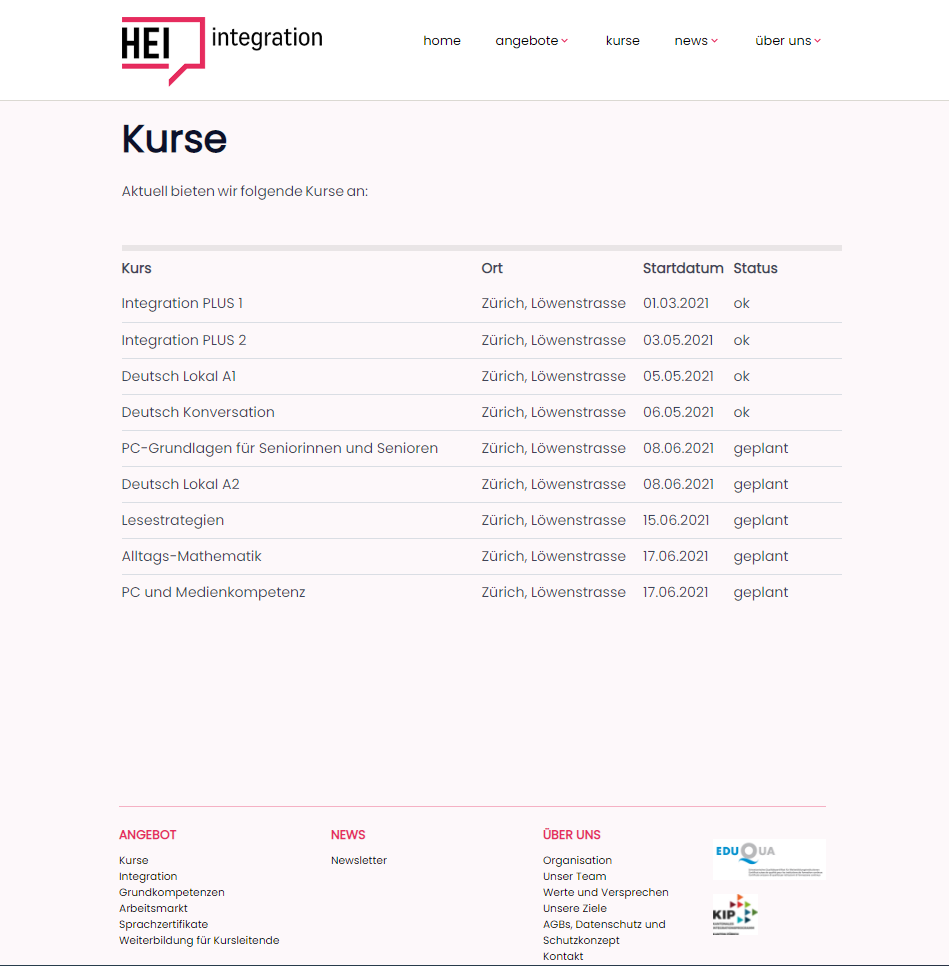
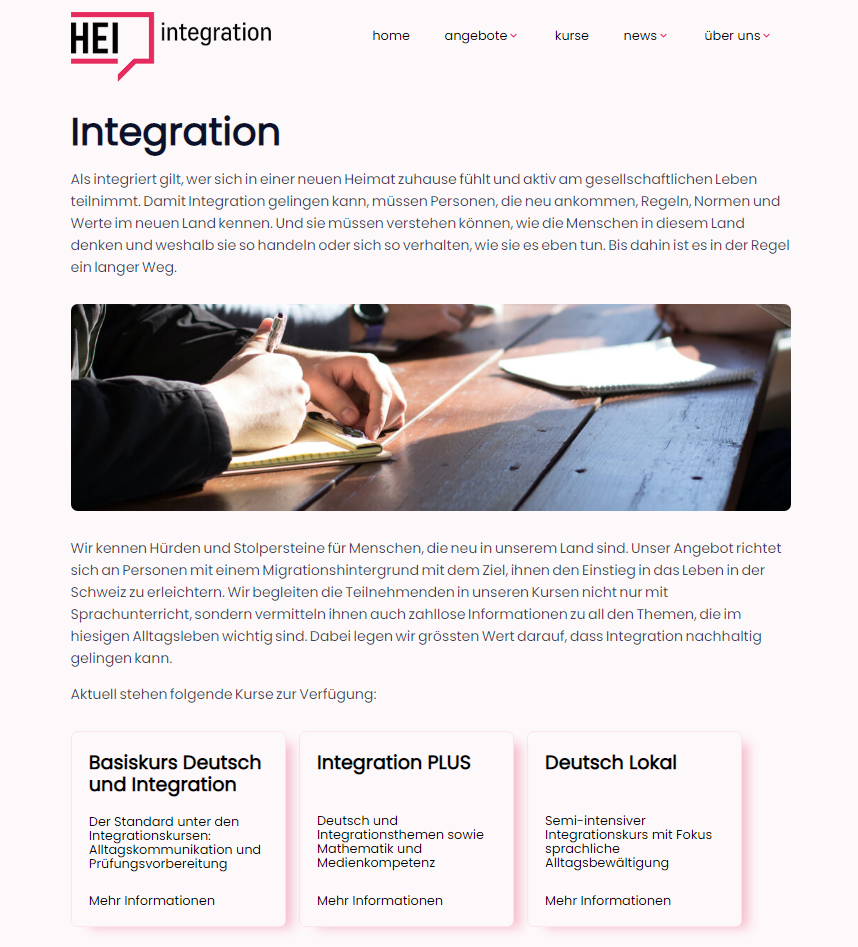
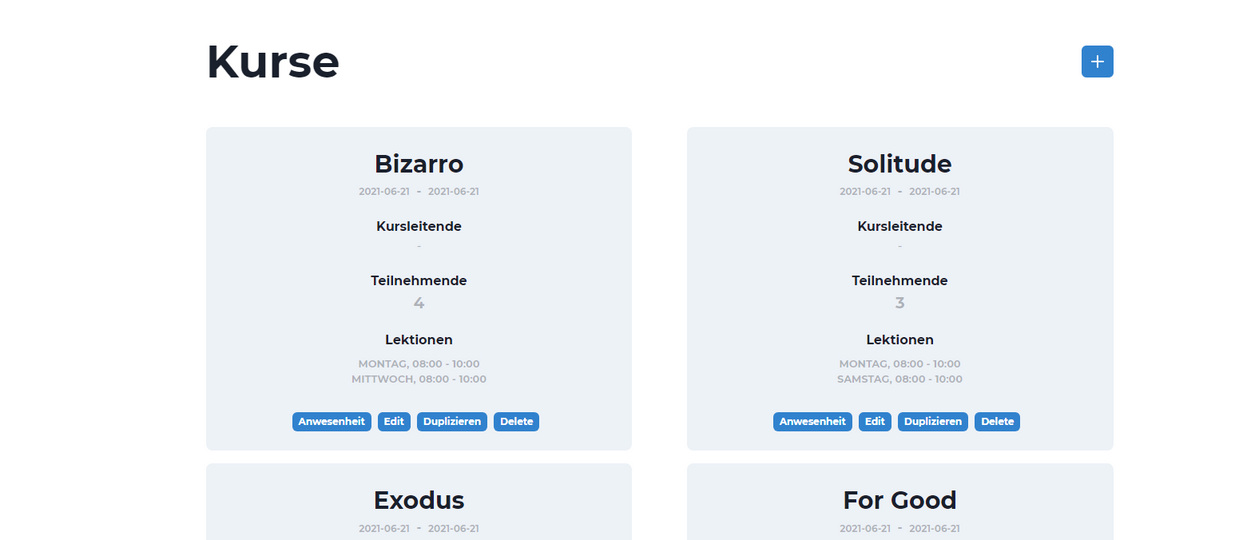
- Custom Post Type for the Generation of a Courselist
- Custom Post Type for the Generation of a News Section
- Several Designs for Post and Pages Sections in Wordpress
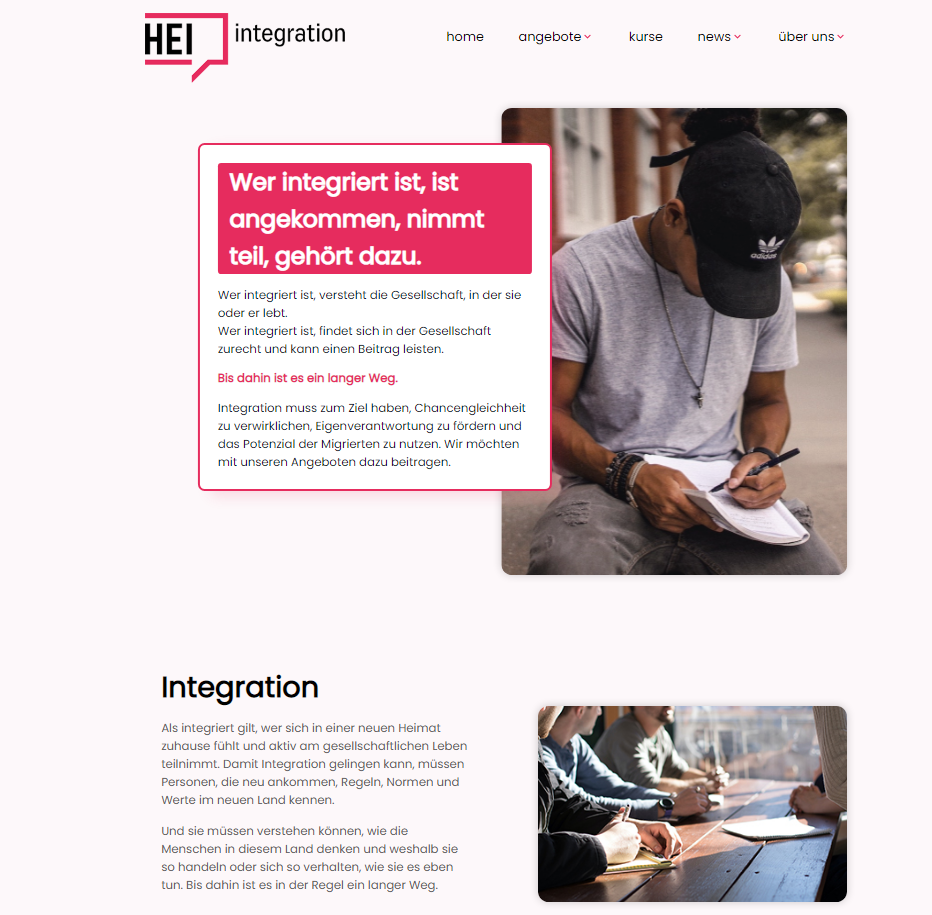
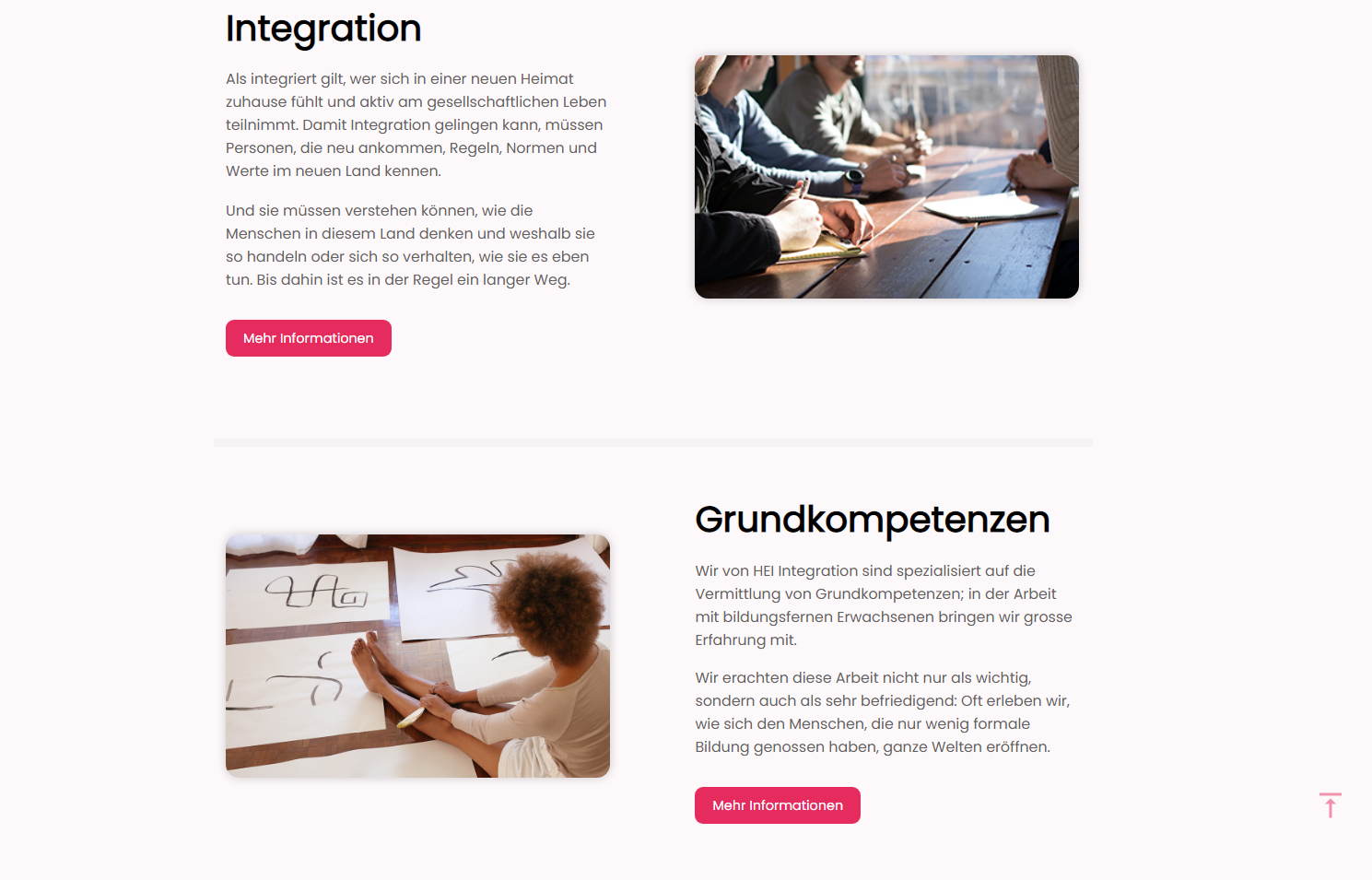
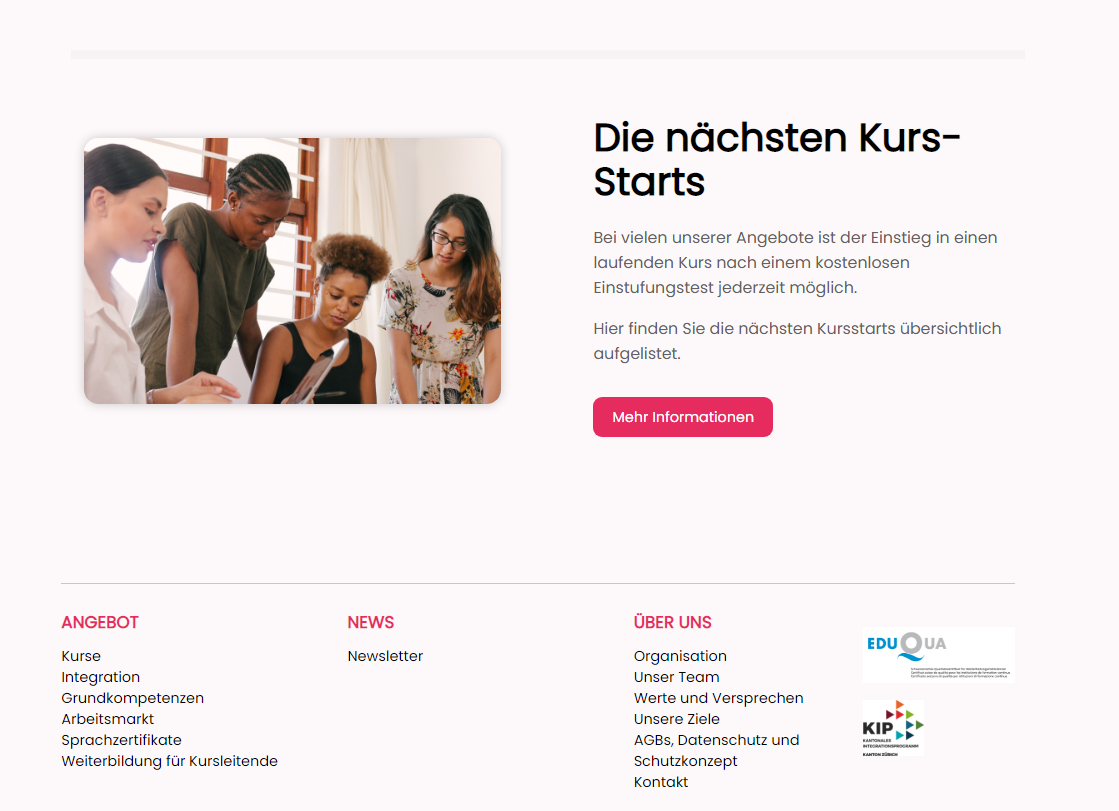
- Landing Page
Screenshots